編輯導語:如今隨著互聯網的普及,我們每天都會面對很多類型的產品,對于一些獨特的產品設計會有更深的印象,并且也會大大的提升用戶對于產品的好感;本文作者分享了關于優秀設計中的研究和思考,我們一起來了解一下。

每一個優秀設計背后的思維,都值得深入去研究和思考。希望今天給大家總結的這些設計細節和思考,可以帶給你更多的幫助!
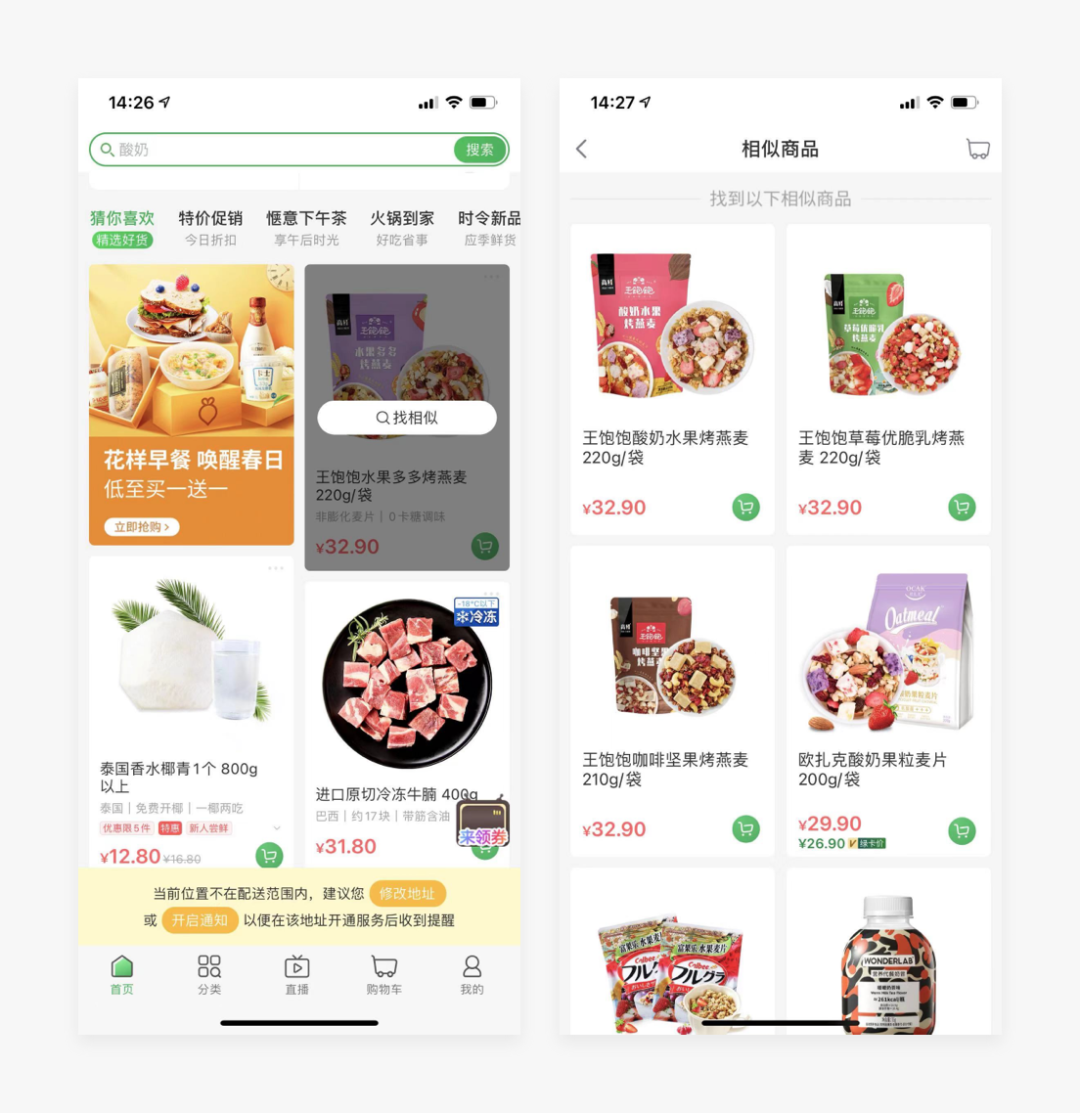
一、「叮咚買菜」長按商品找相似功能值得借鑒
關鍵詞:#交互、#提高轉化率、#效率
產品體驗:
在叮咚買菜的首頁下滑至商品列表,第一次使用app時,會有“長按「找相似」”的交互操作提示,一目了然,降低用戶的學習成本。
長按單個商品后會出現「找相似」的搜索按鈕,點擊直接跳轉到相似商品的頁面,該頁面把和你選擇的所有相似商品全部展現出來,并且展示了商品名稱、圖片、價格信息,可以直接選擇商品加入購物車。點擊右上角的購物車icon,可以直接進入購物車頁面進行結算。

設計思考:
1)通過長按商品找相似商品的交互方式,可以直接縮短用戶尋找所需商品的路徑,對于用戶而言提高了效率,方便更快速的下單購買。對于平臺而言,幫助用戶快速定位所需商品,下單結算購買,提高了商品轉化率,既滿足了用戶需求,同時也提高了其他相似商品的曝光率。
2)對于新的交互功能,在產品設計中一定要有交互演示和用戶引導,降低用戶學習成本,便于用戶更好地使用。
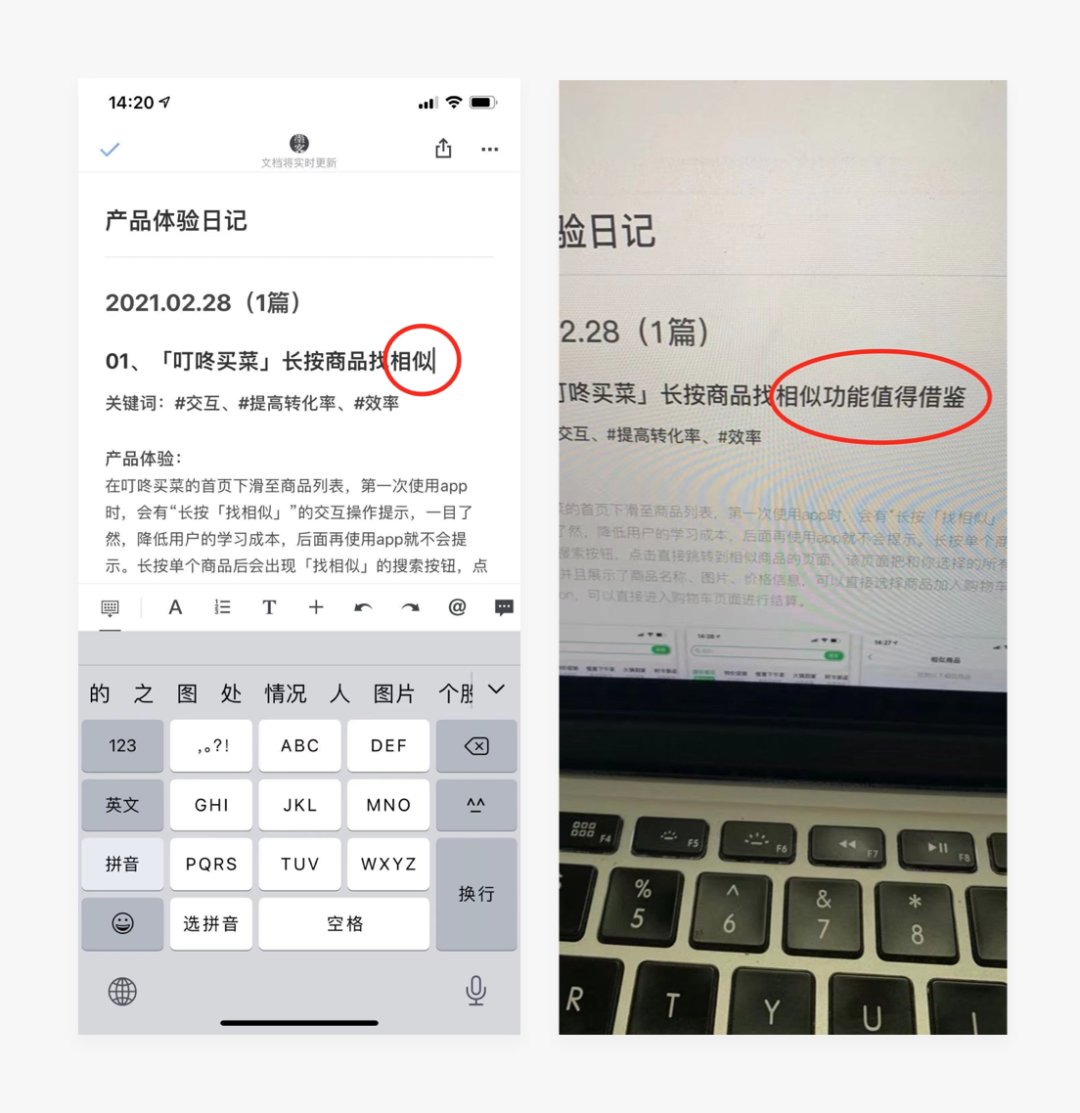
二、「石墨文檔」跨設備編輯文檔自動實時同步功能
關鍵詞:#效率、#人性化、#跨設備交互
產品體驗:
在當前信息化冗余時代,高效、快捷、美觀成了大部分用戶使用產品的重要因素。
石墨文檔是一款支持云端實時協作的企業辦公服務軟件,在石墨文檔的PC客戶端、網頁版和移動端任何一端編輯文檔時,無需保存,切換另一端設備仍然可以繼續編輯未編輯完的文檔,非常方便。
自己作為用戶,時常會遇到這種場景,在上班用電腦編輯一篇文檔未寫完時,中午吃飯看到某篇文章產生靈感時,仍可以使用手機端繼續編輯;這一功能解決了用戶跨設備、跨場景使用實時同步的問題,使產品更具人性化。

設計思考:
1)在多端服務型產品中,我們的產品設計需要考慮跨不同設備、跨不同場景交互的功能。尤其是現在穿戴設備、車載設備、VR等各種交互設備的出現。這樣不僅能提升用戶的使用效率,同時也可以使產品更具人性化,用戶體驗更好。
2)對于產品設計,一定要從目標用戶的角度出發,利用用戶研究中的用戶畫像、用戶體驗地圖、用戶使用場景等方法來進行產品設計
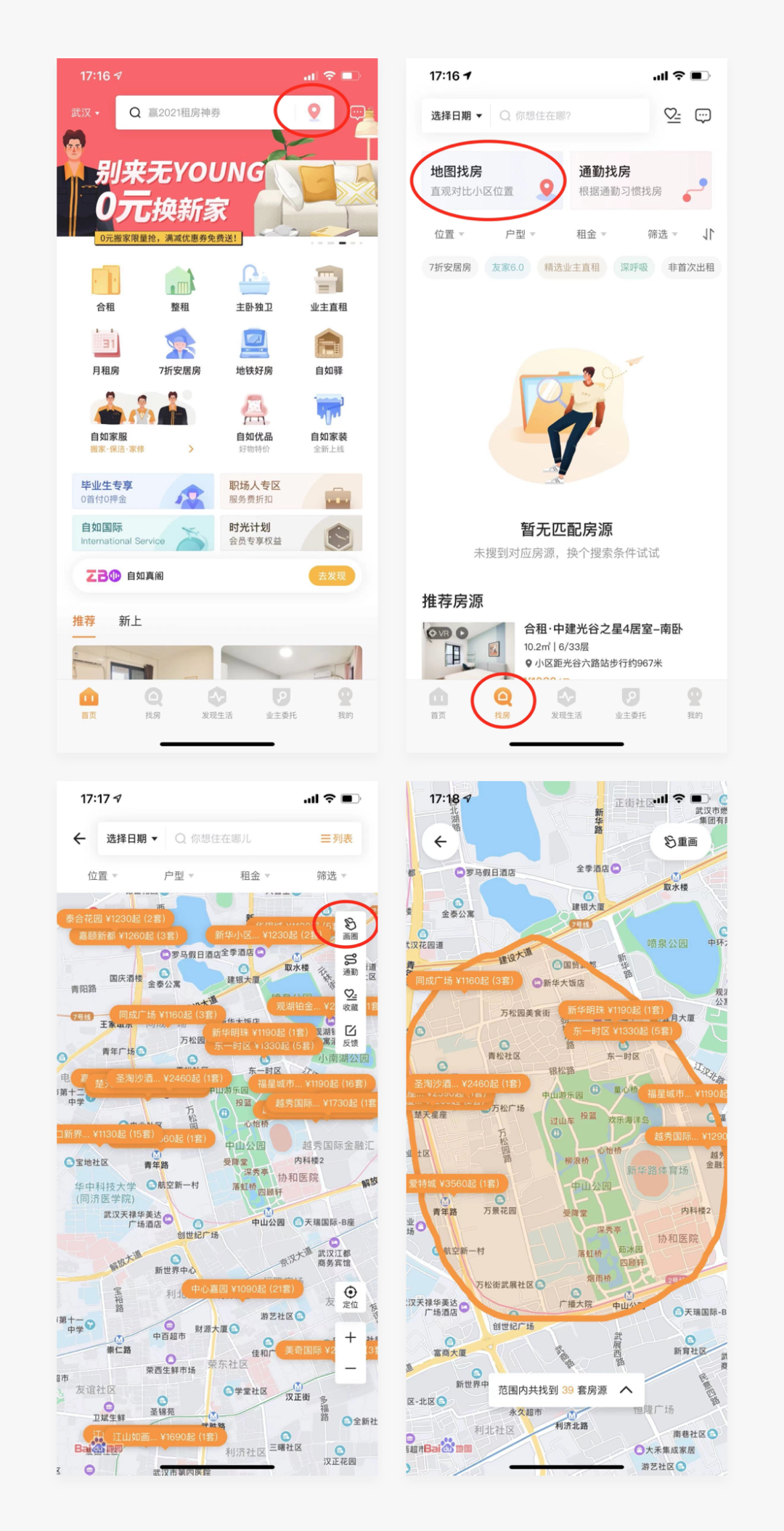
三、「自如」地圖上“畫個圈”找房體驗一下
關鍵詞:#精準搜索、#交互、#趣味性
產品體驗:
打開自如App,頂部搜索框內有“地圖”icon,或者點擊底部標簽欄的“找房”,點“地圖找房”就可以進入到實時地圖找房界面,點擊左側邊欄的“畫圈”,任意畫圈完成后,地圖上就會顯示出該區域內所覆蓋的房源,并且如果沒畫好可以點擊重畫。

設計思考:
1)從產品功能上思考,通過畫圈的方式,縮小用戶查找房源的范圍,以便于用戶更精確快速的找到要想的房源,也可以更直觀地對比區域不同房源的價格。
2)從交互方面思考,通過“畫圈”這種比較新穎的交互方式,可以增強用戶找房時的趣味性,像是在“劃地盤”一樣;并且在作畫錯的情況下,還可以重畫,避免了用戶誤操作畫錯的情況,使產品更加人性化,更具溫度。
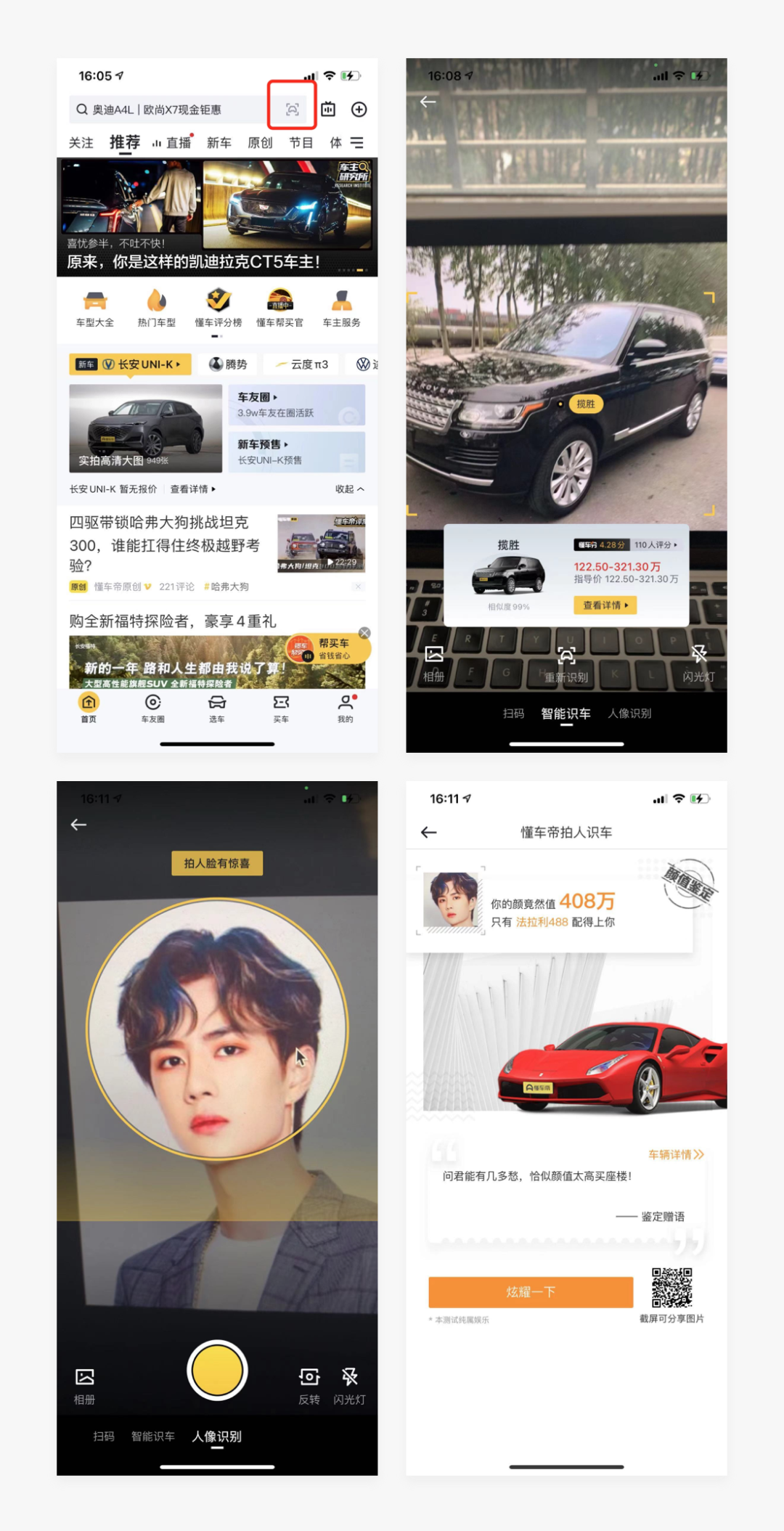
四、「懂車帝」人性化掃車智能識車搜索功能
關鍵詞:#人性化、#用戶體驗、#交互、#趣味性
產品體驗:
使用懂車帝App時,你會發現頂部搜索框中有一個“智能識車”的圖標,點擊進入后就會發現,直接對準現實中的汽車或圖片中汽車,便可以智能識別搜索出該車,并展示出該車型的價格、評分。
大大提高了用戶直接看車、搜車的效率;而在底部智能識車功能旁邊有一個“人像識別”,點擊識別人臉后會進入顏值鑒定的頁面,附帶一句話的鑒定贈語,增強了用戶互動的趣味性。

設計思考:
1)隨著AR、VR等智能交互技術的出現,現在不僅可以掃臉也可以掃車了。智能識車的功能一方面解決了用戶看到車就馬上能精準搜索查找到該類型車的需求,另一方面智能識車新穎的交互方式,符合用戶習慣的同時也兼具科技感。
2)以識車的方式進行有趣的人臉識別,增加了用戶使用產品時的趣味性,好奇有趣的功能吸引更多用戶來體驗,進而提升用戶粘度。
五、「QQ音樂」創建音樂房間,一起來聽歌
關鍵詞:#社交、#用戶分享、#用戶粘性
產品體驗:
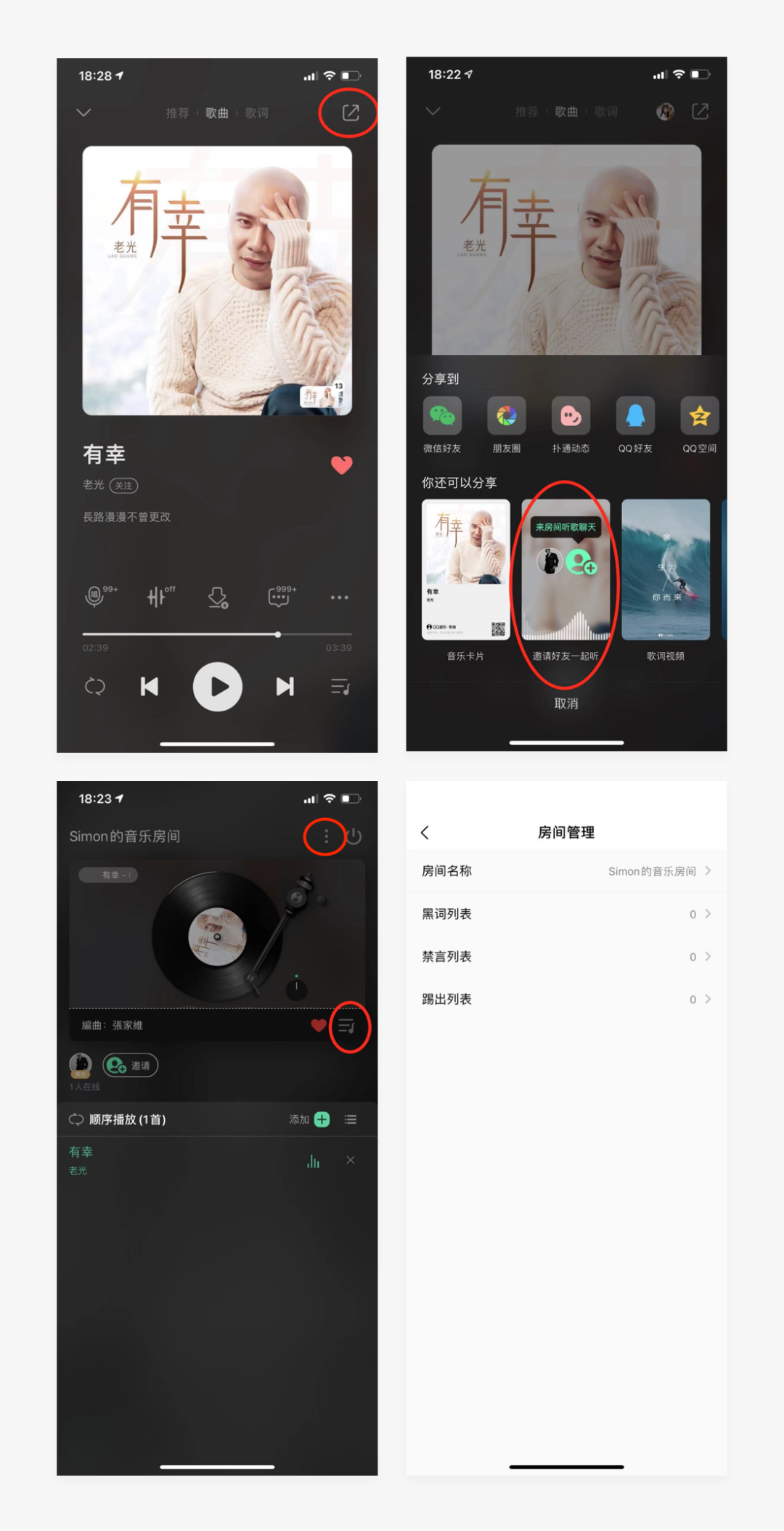
在很多音樂播放產品中,都在試圖增強社交屬性的功能進去,提升用戶粘性。而在新版本的QQ音樂中,加入了創建音樂房間,邀請好友一起來聽歌的功能。
點擊QQ音樂播放界面右上角的“按鈕”,下方彈窗中會出現“邀請好友一起聽”的功能,點擊后自動創建音樂房間,可以邀請好友進入該房間,同時也可以添加該房間的歌曲列表,也可以對該房間用戶進行管理,好友也可以加入討論。有點類似于早期“YY”的私人音樂房間了。

設計思考:
1)QQ音樂通過創建音樂房間的方式來邀請好友一起聽好歌,在產品功能方面,通過邀請分享的方式,讓其他用戶也能一起聽到這首歌并加入討論;不僅增進了用戶之間的互動與社交,而且通過討論使聽歌變得有趣,進而增加用戶粘性,把聽歌變成了“一起互動有趣地聽歌”,把聽歌和社交結合了起來。
2)在視覺交互方面,創建的房間的播放界面使用了早期“唱片機”和“音軌波動”的設計,讓人感覺像是進入音樂房間或聽歌房中一樣,更具代入感,同時界面也是使用玻璃質感進行設計,讓人感覺更精致。
3)同時把房間管理、禁言等功能加入,讓用戶更專注于聽歌,更具人性化
六、電商平臺下的拍照自動識別找同款商品功能
關鍵詞:#人性化、#用戶體驗、#交互、
產品體驗:
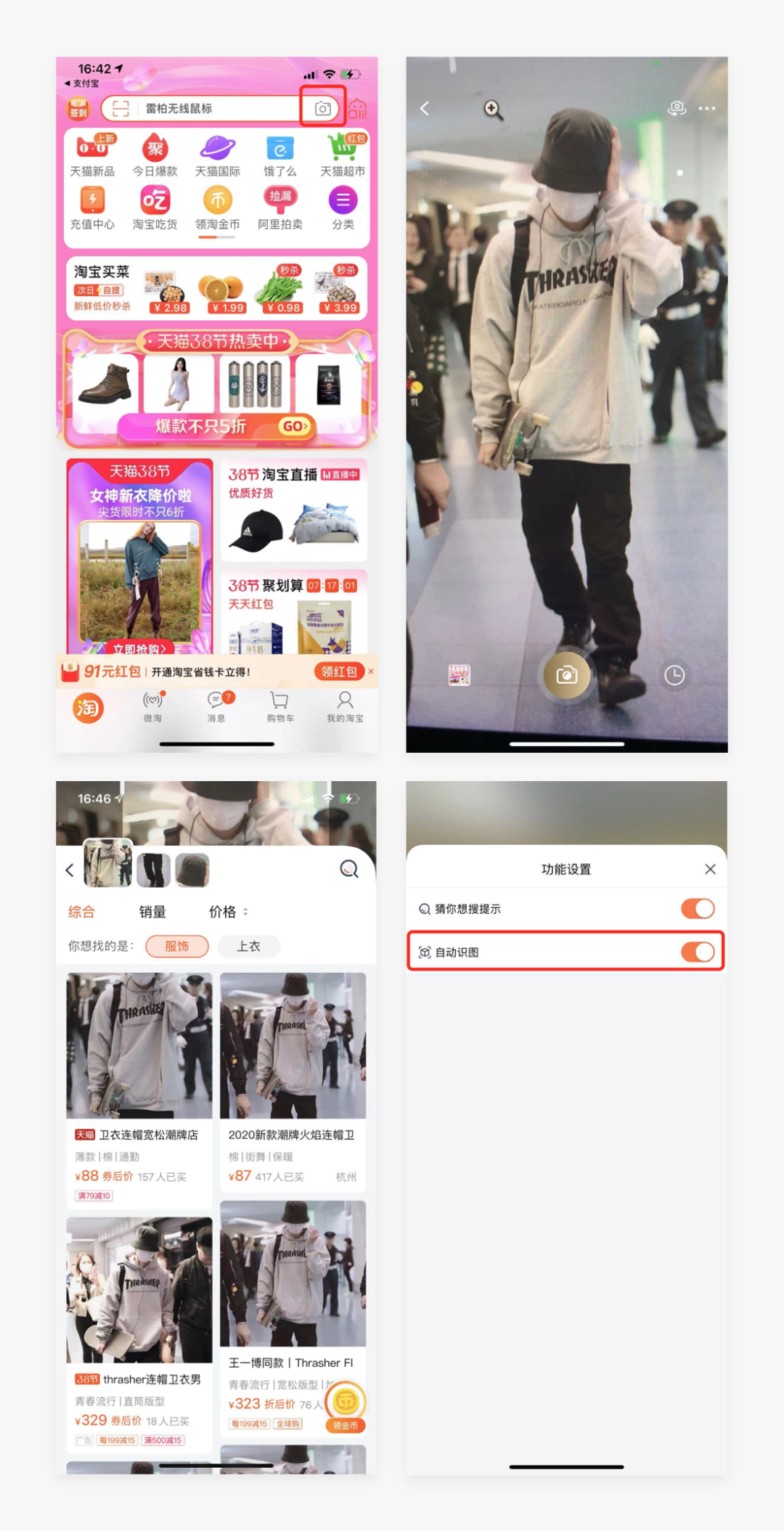
可能我們很多時候會遇到這種情景,“哪個人穿的衣服好好看,在哪兒買的?”、“劇中的這個女主穿的鞋好漂亮,我也想買…”,每次看到想買的東西但不容易找到和對比價格時,就很苦惱。
現在“淘寶”、“京東”電商平臺下都有拍照自動識別找同款功能了,點擊首頁搜索框中的“相機”圖標,進入智能識別商品頁面,對準商品,就可以準確地自動識別搜索到,京東是需要點擊“識別按鈕”才可以。

設計思考:
1)智能識別找同款商品功能,滿足了用戶不同場景下更加高效地精準搜索商品的需求,另一方面也減少了用戶搜索購買商品的路徑,便于用戶看到同款實物商品,能很容易找到并購買。有時候我們看到立馬能搜索到,可能會馬上進行購買,由于特別喜歡,不購買也會收藏或分享,從而也提高了商品曝光率和轉化率。
2)從交互設計上思考,這種智能識別新穎的交互方式,能夠跟用戶有趣交互的同時也能帶來新的體驗,自動識別的技術也大大提高了用戶的效率,減少了用戶使用產品的時間成本。
七、「順豐速運」微信小程序寄收件人地址自動填充
關鍵詞:#效率、#用戶體驗、#信息呈現
產品體驗:
在寄快遞時,大家都會面臨收件信息和寄件信息繁多、編輯麻煩的情況。順豐速運小程序中,可以直接復制寄收件人信息,直接進入小程序就可以一鍵自動編輯錄入,并填入表單,非常方便高效。

設計思考:
順豐速運小程序基于微信用戶場景下考慮,將用戶復制的關于寄收件信息進行了分類呈現,簡化用戶操作步驟,減少用戶時間成本,人性化的同時也準確信息呈現。
八、「抖音」增加用戶作品瀏覽記錄功能
關鍵詞:#個人隱私、#好奇心
產品體驗:
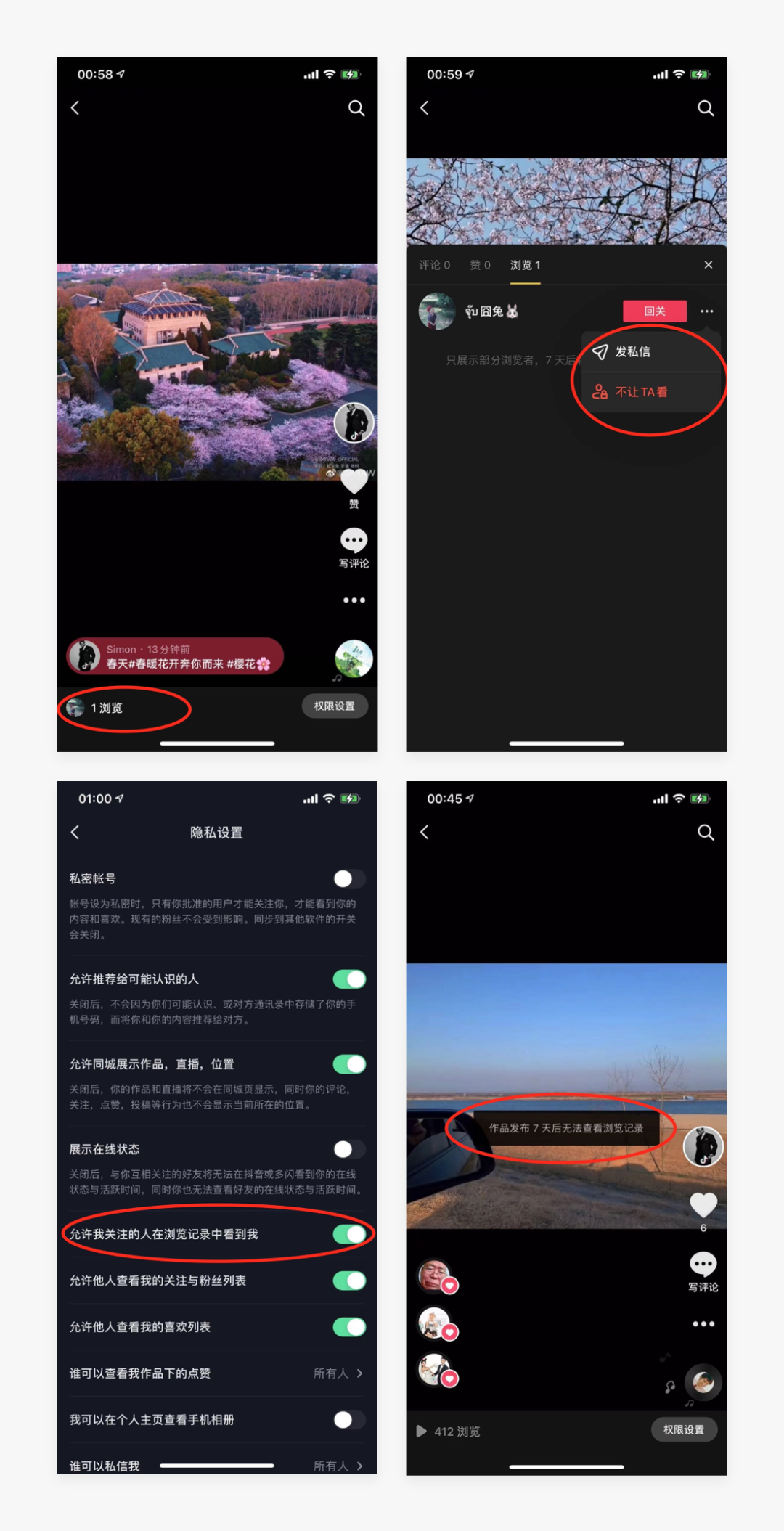
抖音開放了用戶作品瀏覽記錄查看功能,印象中抖音之前也有查看瀏覽記錄功能,后面因為隱私方面的因素又關閉了此功能。
現在又添加了這一功能,在發布的作品右下角會展示瀏覽數量,但需要同意開啟7天瀏覽記錄設置之后,才能看到7天內具體哪些人觀看了自己的作品,并可對瀏覽者進行設置不讓看。如果需要取消這一設置,則可在設置—隱私設置中取消即可。

設計思考:
從產品功能上思考,因為抖音本身具有社交互動屬性的特點,通過關注和被關注來進行互動,而大部分用戶都有主角光環和好奇心,很好奇哪些人瀏覽了自己作品,從而發更多作品得到關注,但又不想讓一些人看到,所以7天內可查看。抖音抓住了用戶這一心理,進而激勵用戶多發作品,增強用戶粘性。
九、「喜馬拉雅」首頁二樓一起聽星球功能
關鍵詞:#趣味性、#用戶粘度、#社交
產品體驗:
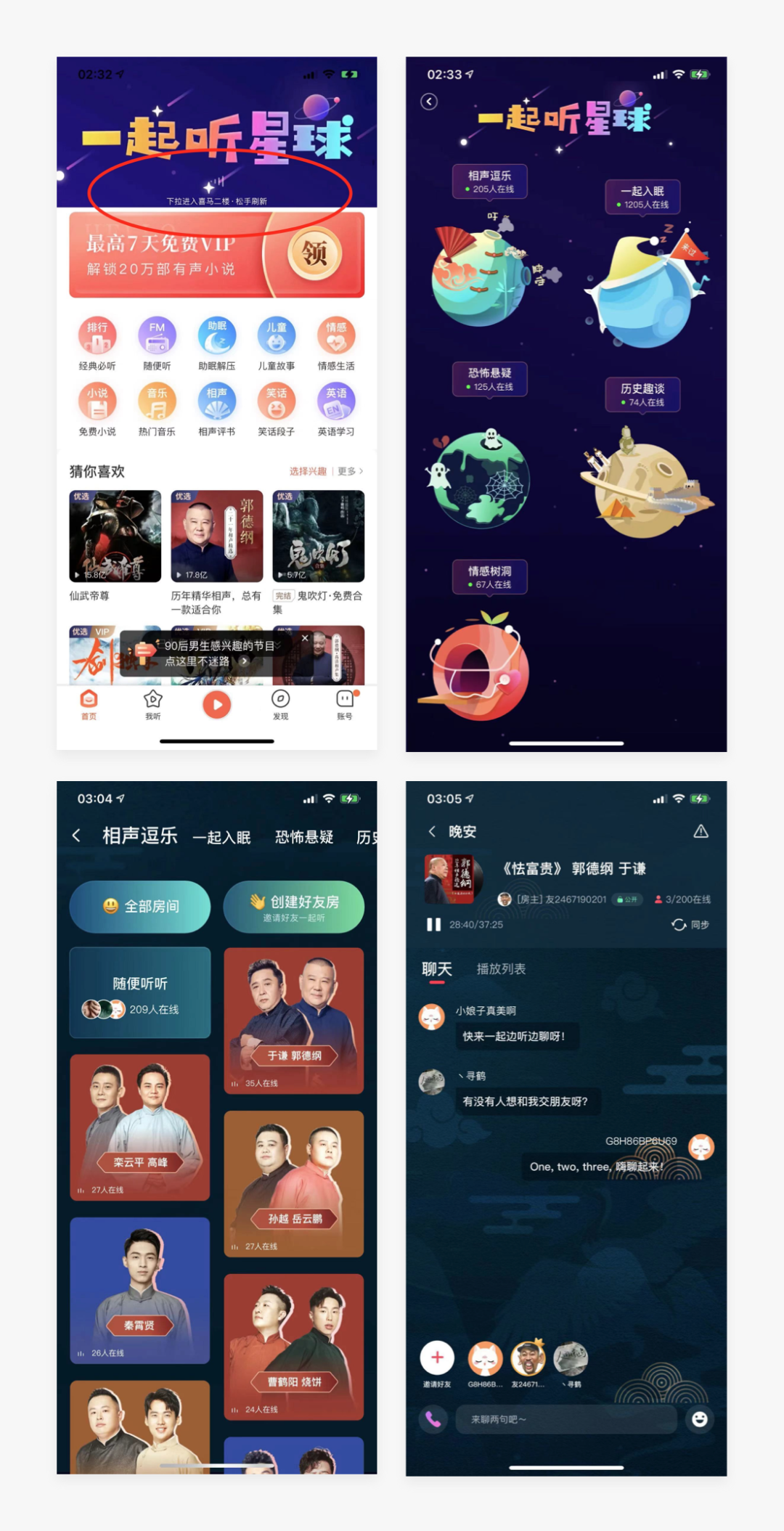
在喜馬拉雅App首頁中,下拉時出現二樓“一起聽星球”功能,下拉松開是刷新當前頁面,下拉至底部時,進入二樓可以選擇不同分類,進入該分類的某個電臺可以和其他用戶進入電臺房間一起聽,并可以和其他用戶評論互動,也可以與房主連麥。

設計思考:
1)利用首頁二樓的空閑區域資源,引導用戶加入二樓“一起聽星球”功能,增加用戶聽電臺的趣味性,并且能和愛好相同的用戶一起聽電臺,增強了用戶社交互動性。
2)在視覺上,利用色彩豐富的漸變以及微質感的星球元素,設計為太空星球的場景,吸引用戶使用二樓的社交功能,進一步增強了用戶粘性。
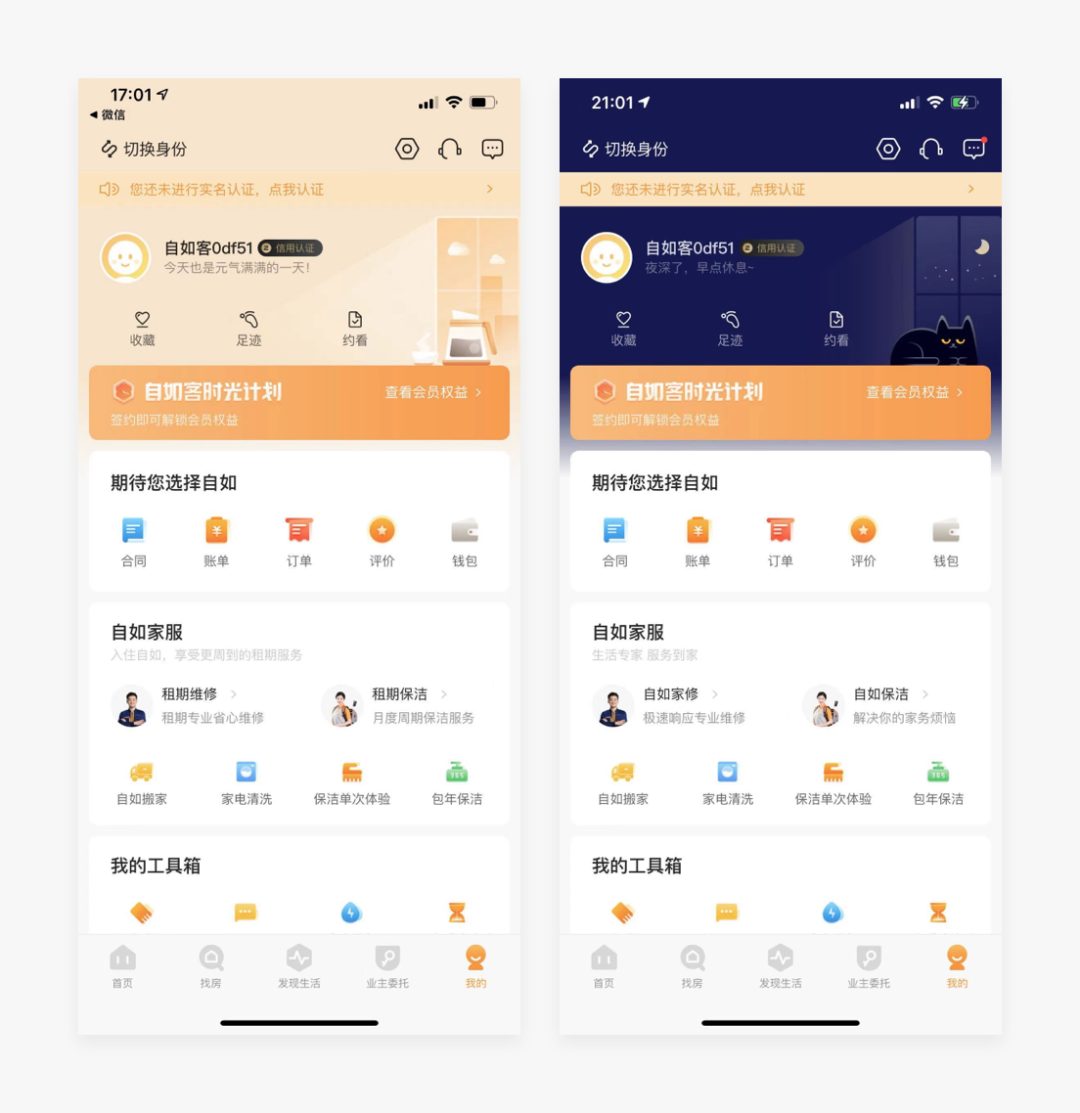
十、「自如」個人中心白天和夜晚情景切換
關鍵詞:#用戶心理、#人性化
產品體驗:
在自如App個人中心,上半部分的用戶信息區域,會根據用戶使用App的時間切換成白天和黑夜不同的場景,同時會顯示不同的提示語,白天會顯示“今天也是元氣滿滿的一天!”,晚上顯示為“夜深了,早點休息~”。

設計思考:
1)從用戶心理角度思考,本來找房租房就是用戶安家的一種歸屬感,而家、歸屬感正是馬斯洛描述人類需求中最渴望的。自如通過溫馨的情景插畫并附加一句暖心的話語,很能在一些使用場景中,直擊用戶內心,與用戶產生共鳴,讓用戶感受到自如帶來的家的溫度。
2)在視覺上,利用暖色系和深色系形成白天和晚上的對比,通過使用暖水壺、月亮、星空設計元素,烘托出不同時間的情景,更具代入感。而在杯子上方的熱氣和貓咪瞇眼打哈欠上加入了微動效,更加形象生動了。
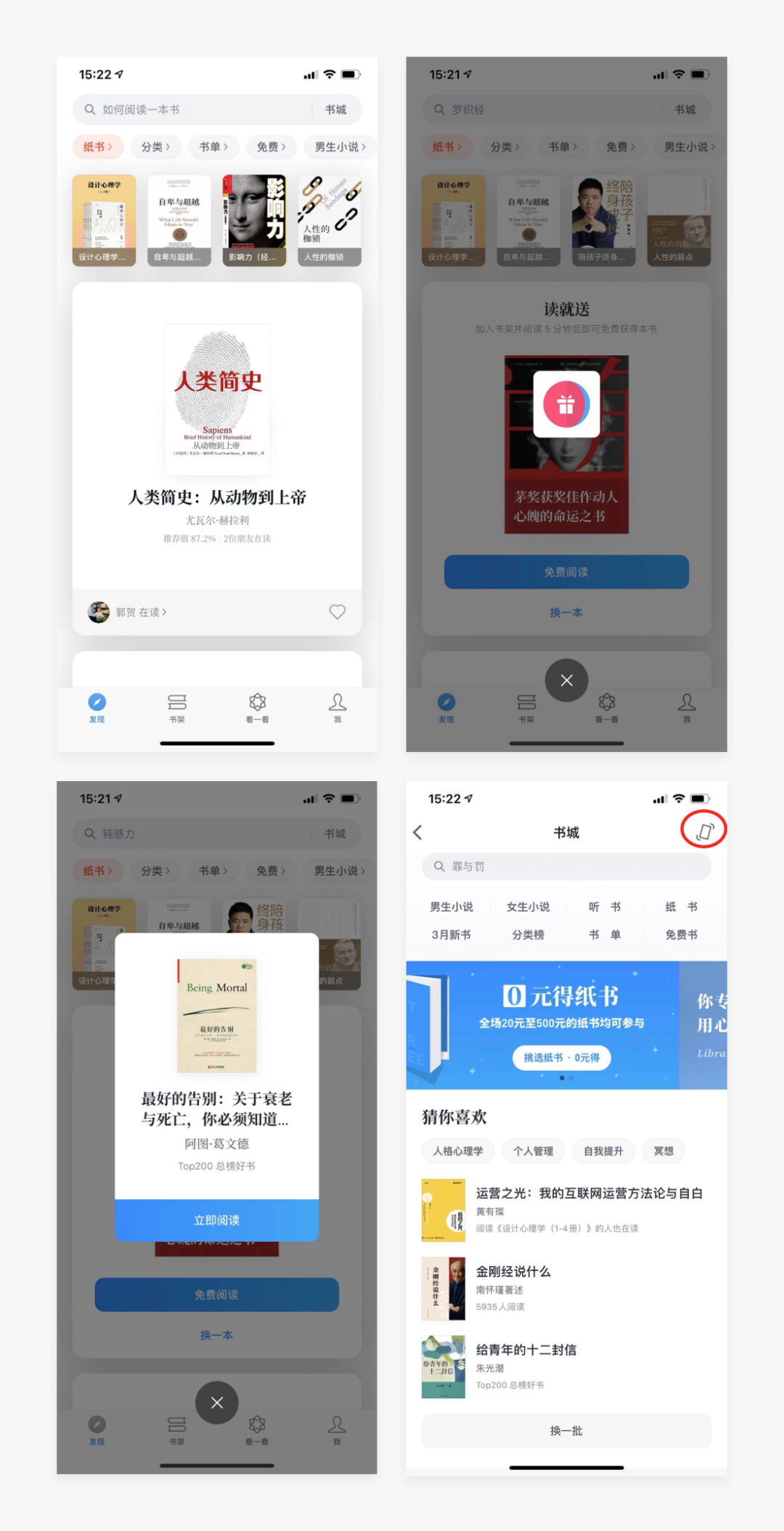
十一、「微信讀書」讀書原來也可以“社會搖”
關鍵詞:#交互、#趣味性
產品體驗:
進入微信讀書首頁后,使用手機進行左右搖一搖,類似于微信“搖一搖”功能,就會推薦一本書給用戶閱讀。在首頁的“商城”入口點擊進入后,就可以看到“搖一搖”功能的入口。

設計思考:
隨著“搖一搖”和“咻一咻”新的交互方式的出現,用戶已經熟悉這種互動方式。而微信讀書沿用了微信“搖一搖”的功能,換成了推薦一本書,把讀書和趣味性的互動結合起來,提高用戶讀書的欲望。
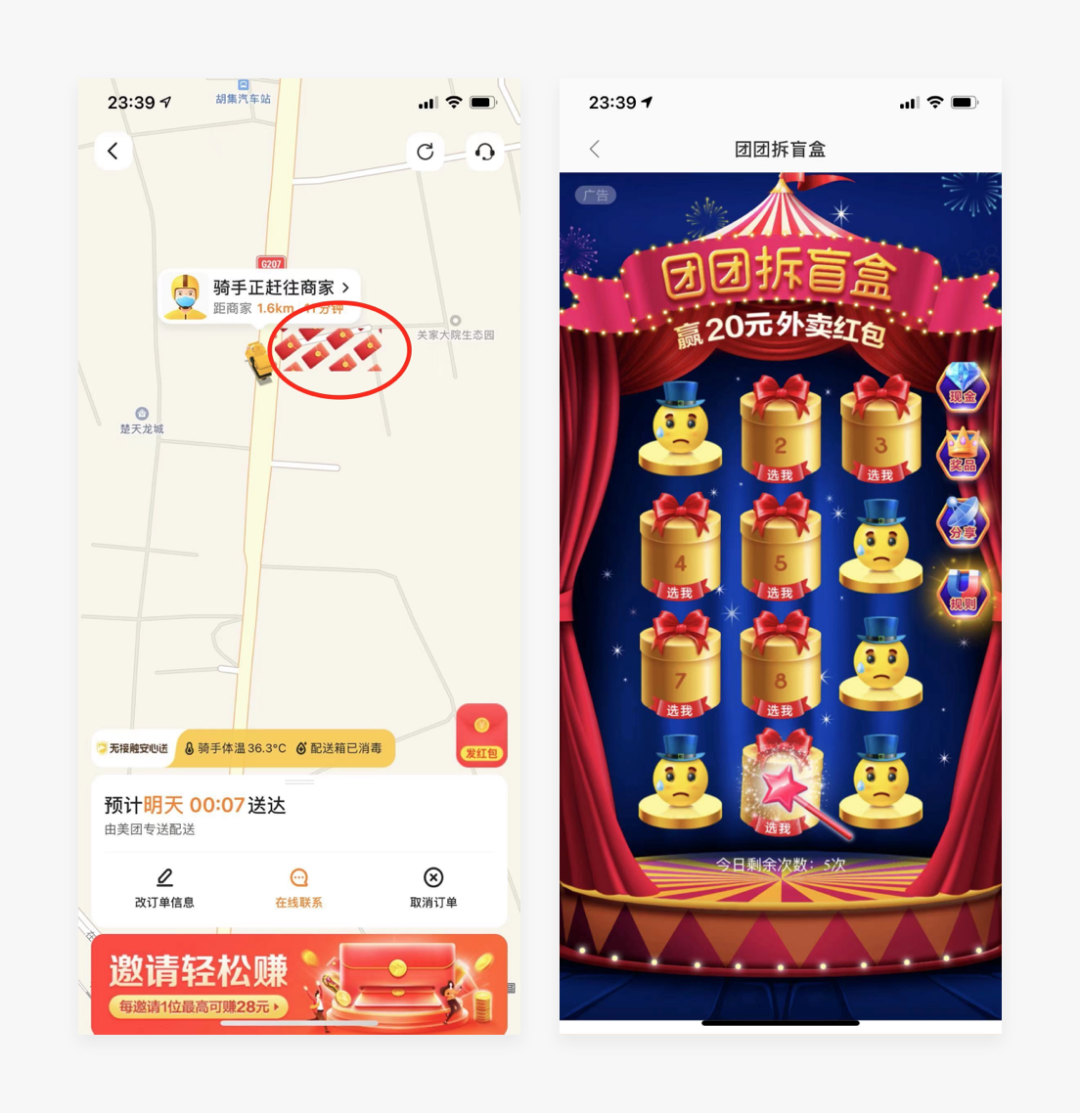
十二、「美團外賣」拆盲盒贏外賣紅包營銷
關鍵詞:#運營、#廣告植入、#用戶引導
產品體驗:
在美團外賣App下單成功待接單和待配送界面中,會出現帶有微動效的“禮盒”和“紅包”元素,吸引用戶點擊進入到拆盲盒界面,進行互動拆盲盒,拆出的盲盒中有可能抽中美團外賣紅包,但更多是廣告。

設計思考:
1)美團外賣的營銷和廣告植入的設計,在并沒有完全打斷用戶正常使用路徑的同時,巧妙引導用戶進入營銷和廣告的入口。換個角度思考,為什么不直接把營銷廣告直接在地圖上展示,而是進入到另一個界面,可能用戶直觀瀏覽廣告,會產生厭煩情緒,降低用戶體驗。
2)通過拆盲盒的方式,讓營銷和廣告植入變得有趣性,讓用戶印象深刻,另一方面也降低了用戶的反感度
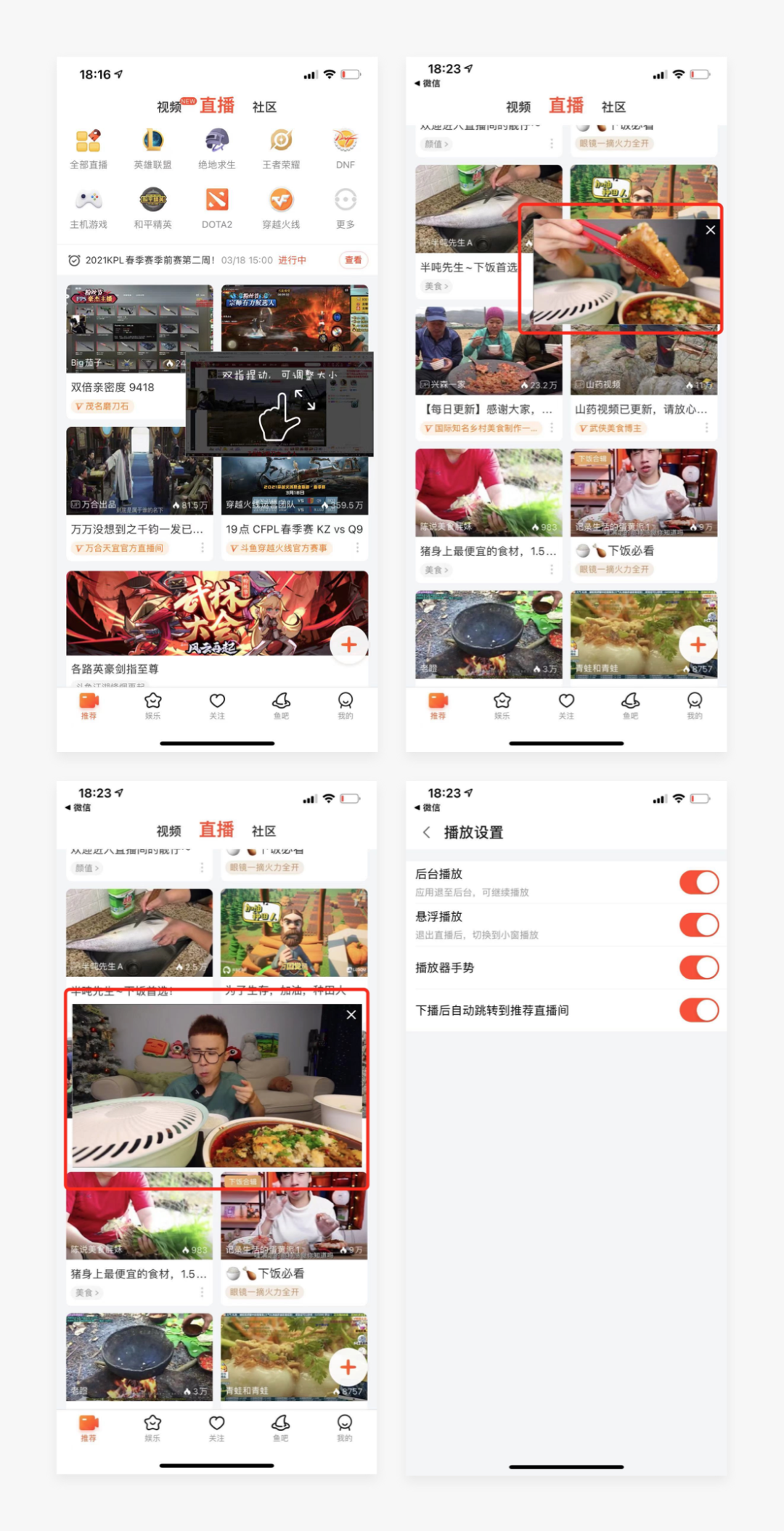
十三、「斗魚」直播視頻窗口可以懸浮且調整大小
關鍵詞:#個性化推薦、#交互
產品體驗:
打開斗魚App切換到直播欄目下,每個直播視頻卡片入口,都可以直接長按直接進入觀看直播,雙手捏動可以調整視頻窗口的大小;并且窗口可以拖動懸浮在屏幕任何地方,可以邊看直播邊瀏覽其他內容。從直播視頻中退出,也是先縮小窗口播放,不會直接退出,要退出的話直接點關閉按鈕就可以了。如果不需要懸浮窗口,可以在設置中取消。

設計思考:
隨著視頻和直播行業的興起,以內容為主的up主和短視頻創作者也越來越多,獲取流量和關注度也成為了關鍵;而斗魚通過將直播窗口縮小和任意拖動懸浮的方式,讓用戶能夠瀏覽到更多的內容。一方面讓當前直播的up主能夠提高用戶留存,另一方面也讓其他直播視頻曝光給用戶獲取關注,提高了曝光率。同時也滿足了用戶可以瀏覽更多內容的需求。
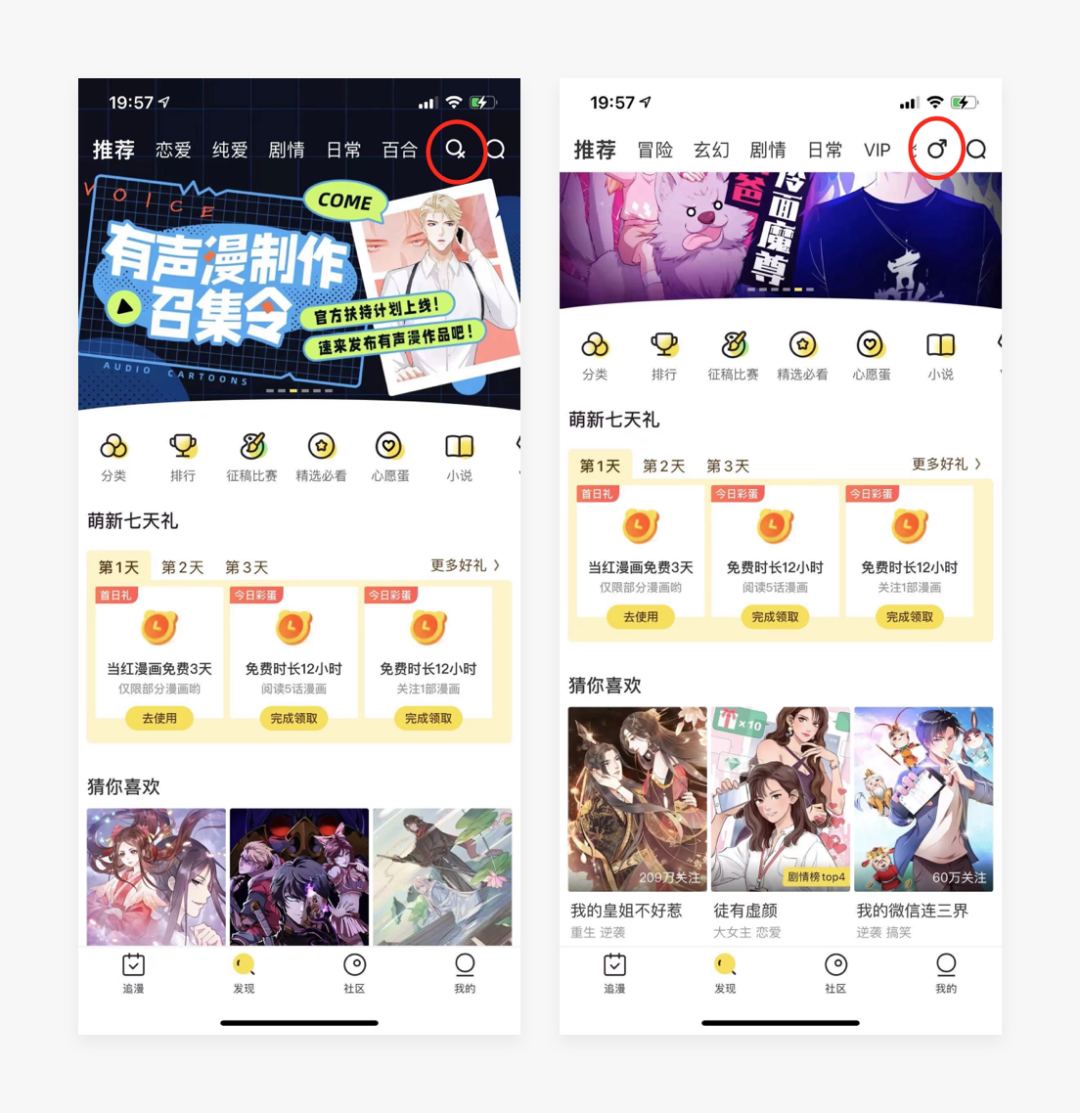
十四、「快看」“男生”和“女生”個性化內容推薦
關鍵詞:#個性化推薦
產品體驗:
在快看app中導航欄右側有一個男生版和女生版切換功能,切換后的推薦內容不同,根據性別來進行個性化內容推薦,讓用戶找到感興趣的內容。

設計思考:
隨著“95后”、“00后”的異軍突起,動漫的用戶群體也開始逐漸年輕化,他們也開始有了自己喜歡的個性化的東西,可能男生會更喜歡冒險類、奇幻類,而女生則更偏向于戀愛類、日常類。
快看通過這種個性化推薦的方式,讓內容更加貼合用戶群體,也會更加有趣。
十五、結語
每一次產品體驗,都是設計背后的一次思考。很多時候我們都知道需要這樣設計,但不知道為什么要這樣設計;而產品體驗就是我們去深挖設計背后,思考產品邏輯,提升眼界的途徑之一。
本文由 @騎蝸牛的先森 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
快速連結:品牌行銷點點讚
GOOD485885CE4EED
肩關節鏡術后活動度的康復鍛煉這么做懷孕後不小心染上了流感該怎麼辦病多是堵關鍵在疏督脈自帶6個穴位,灸後大病不來,生命力更旺盛!



 留言列表
留言列表


